本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Google Analyticsを、webページに仕込んでみます。
いつもだと、WordPressにプラグインで仕込んでトラッキングコードを設定して終わりなのですが、今回は、HLSで映像配信するので、今までのRTMPのダッシュボードが利用できず、どうにかしてアクセス解析しなくちゃと考えていたところでした。nginx + RTMP-moduleを利用すればダッシュボード機能もついていたのでそれを配置して現在のアクセス数を計っていたのですが、HLS配信ではこれができません。
とりあえずアクセス数が知りたいし、どの辺からアクセスされているかも知りたいのでGoogleアナリティクスのリアルタイム状況で確認しようと考えました。
むむ、そういえば、HTMLにトラッキングコードを仕込むのってあんまりやったことなかったなぁと思ってメモです。
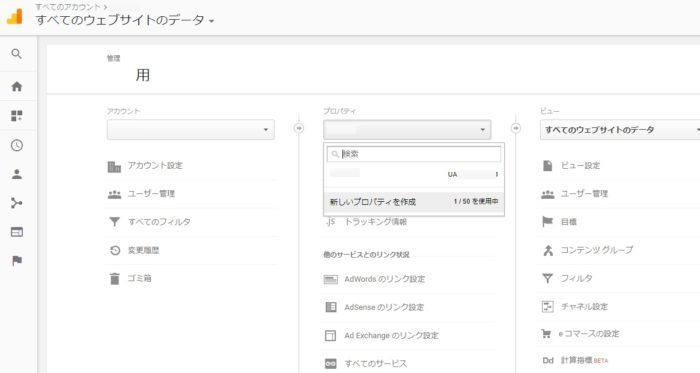
管理⇒アカウントを選択します。

analytics01.jpg
新しいプロパティの作成
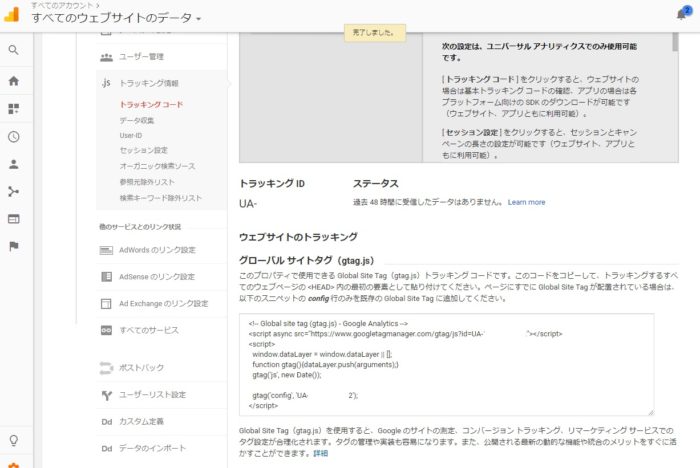
必要事項を埋めて完了すると、ウェブサイトのトラッキングという表示がされます。グローバルサイトタグから、トラッキングコードをコピーし、内にペーストする事で動き始めます。

analytics02.jpg
うんよく考えられていて、簡単に設置できます。
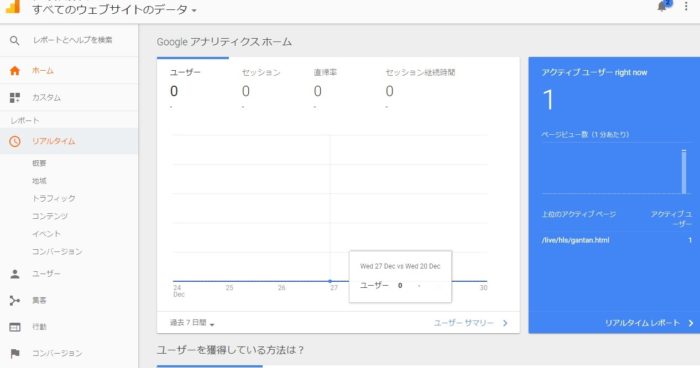
後は、リアルタイムレポートを見て、アクセス状況を確認できます。

analytics03.jpg
ただ、残念なことにHTMLに張ったトラッキングコードでは、tsファイルのダウンロード状況が分からないため、Googleアナリティスクのリアルタイム状況はその瞬間アクセスのあったHTMLのアクセス数であって、今ずっとダウンロードしているtsファイルの値にはなりませんでした。
ログ状況からアクセス解析をダメだという事になります。nginxが吐く access.logを見てコマンドから見ていくかなぁ。


