本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
最適化の案内
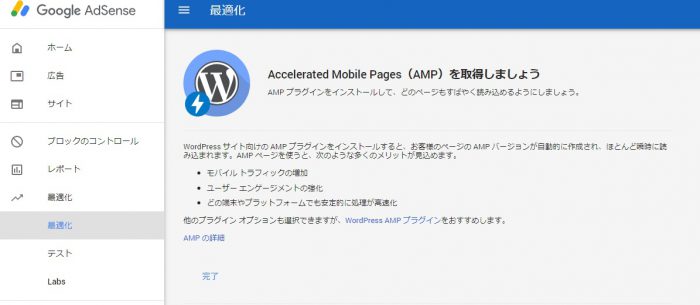
GoogleAdsenseから、最適化の案内として、Accelerated Mobile Pages(AMP)を取得しましょうと紹介されました。

AMPとは
ウェブサイトのモバイル表示速度を早くします。Googleのプロジェクトであり、ホームページの表示速度を向上する事で、直帰率を下げPVの向上につながります。
WordPressには、プラグインも準備されています。AMP対応にするためのプラグインは複数存在しますが、私はAMP Projectのオフィシャルプラグインを選定しました。
設定は簡単
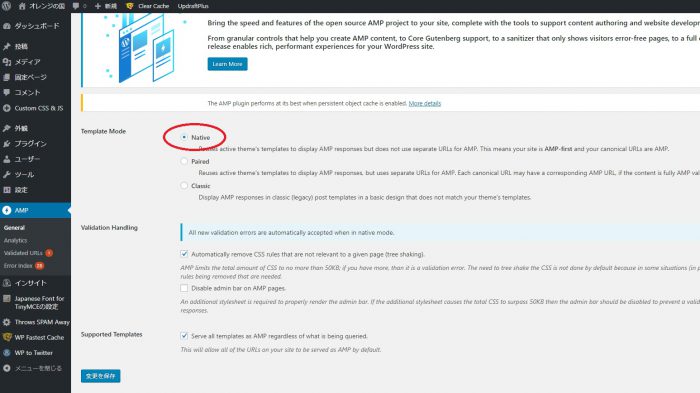
AMPをインストール後、プラグインを有効化し、AMPをクリックします。
Template Modeを Nativeに変更し変更を保存するだけです。

AMPページが有効になったか?
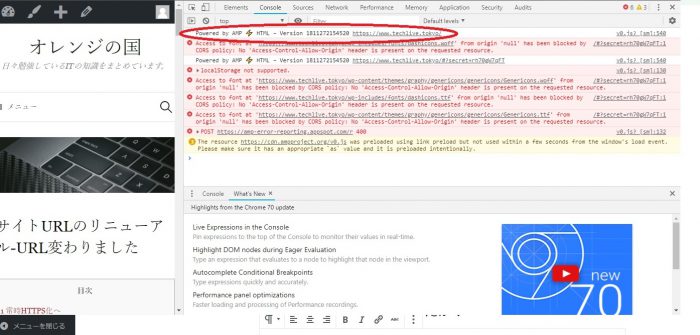
ChromeブラウザにてAMPをインストールしたサイトを表示し、ソース表示(F12キー入力)に切り替えConsole表示させます。Powered by AMPが見えたら成功です。

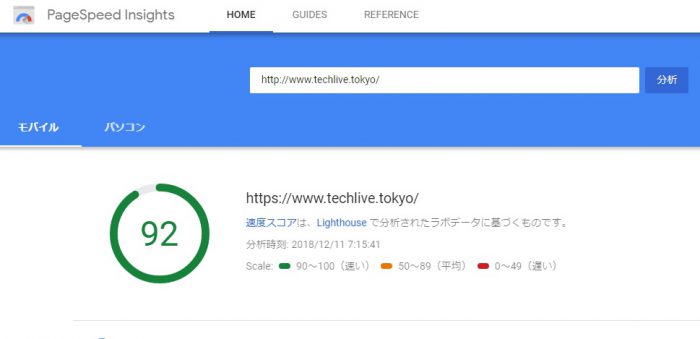
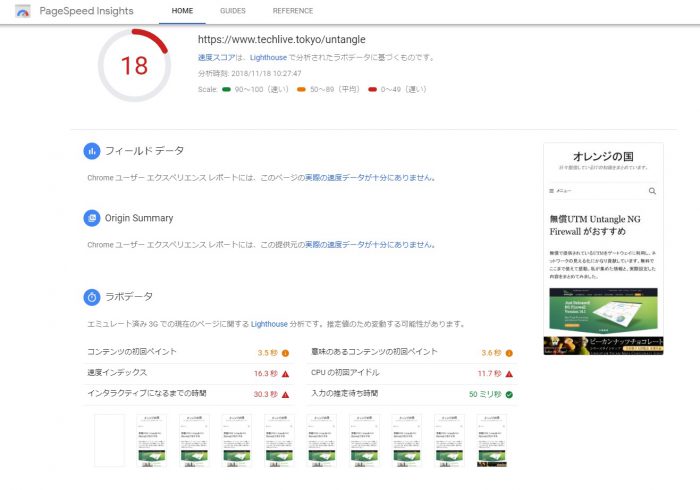
ページ速度評価
ページ速度評価
ページ表示速度が劇的に早くなっています。

以前の評価はこちら。まったく評価が変わったのが分かります。

PageInsightsテストはこちら
Analytics設定
AMP用にAnalyticsを設定しないと、AMP形式で表示されたホームページはAnalyticsにカウントされません。
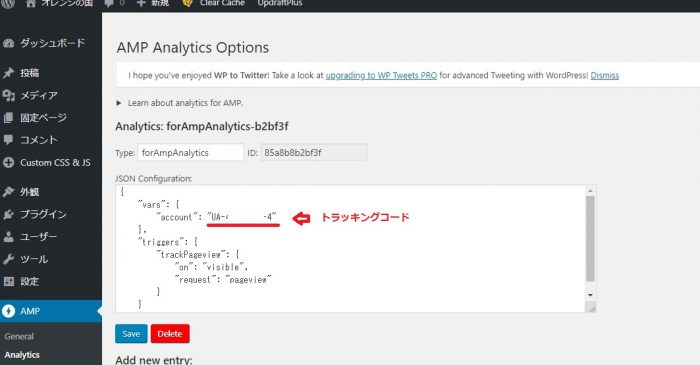
AMPプラグインをインストールすると、AMPプラグインの中に、Analyticsの項目が出ます。

JSON Configrationと書かれている場所に、例文をコピペし、トラッキングコードを自分のものに変更します。

AMPプラグインの公式ページの解説はこちら
Google Analyticsの公式ページのAMPページトラッキング設置方法解説はこちら
AMP設定時の注意
AMPはCDN方式をとるため、エッジに反映されるまでに時間がかかるのか、上記の設定変更してもすぐに反映されません。例えばAnalyticsの設定をしてもすぐにリアルタイムには出てこないのでうまくいっているのか不安になります。
ここはぐっと我慢して20分ほど置いてから確認します。