本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
特定ページにCSSや、JSが入ってくると、元々のテーマのメニューなどを邪魔するような状況になり、このページだけCSSとかJS読み込まないようにできないかなと思い始めました。
Plugin Organizerを利用する
私の環境では、Plugin Organaizerがばっちりでした。これもプラグインで、プラグインを調子絵する事ができるようになります。
Plugin Organizerの設定について
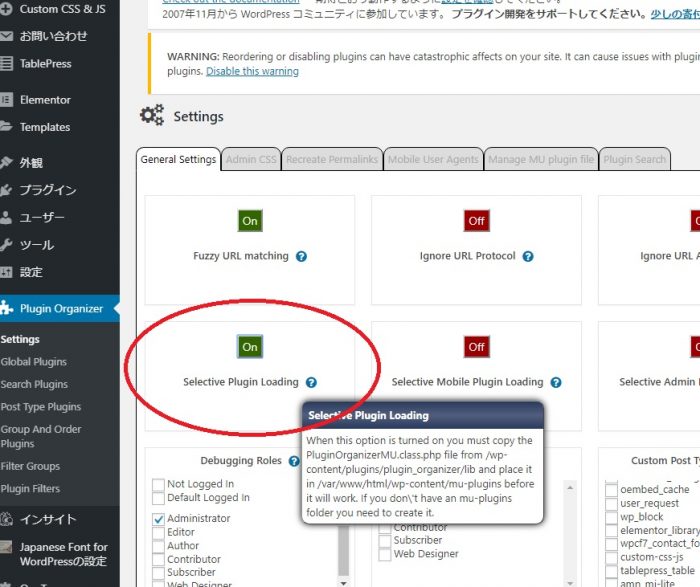
Plugin Organizerをインストールし、Selective Plugin LoadingをONにします。

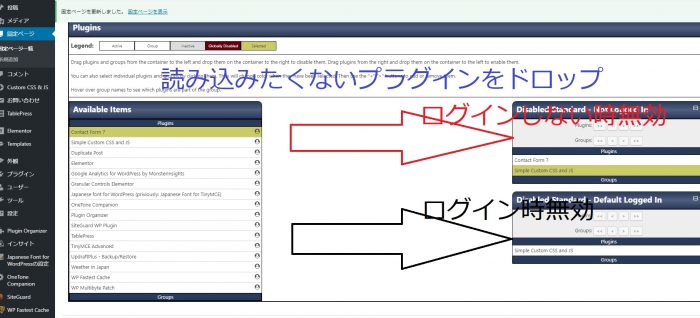
その後、プラグインを除外したい該当のページの編集で、Pluginごとに無効化ができるようになります。
該当のページを開き、読み込みたくないプラグインを右側のDsiabled Standardの中にドロップすると、そのプラグインはそのページで読み込まれない=無効化されます。

これにより、Custom CSS & JSで設定したCSSを、該当ページでは読み込まないという事が実現できました。
まとめ
Custom CSS & JSでは、有料版にすると、特定ページにのみCSS,JSを反映する事ができるようになります。
個人利用だと5,000円程度
法人利用だと7,000円程度
です。
[browser-shot url=”https://www.silkypress.com/simple-custom-css-js-pro/?utm_source=wordpress&utm_campaign=ccj_free&utm_medium=banner” width=”600″ height=”450″]
特定のURLにのみ適用する
デフォルトでは、コードはWebサイト全体に適用されています。この機能を使用して、コードが表示されるページを制限します。たとえば、左のスクリーンショットの設定は、「category」という語を含むURLのページを除いて、Webサイト全体にコードを適用します。あなたが欲しいページと正確に一致するようにさらに制約を追加することができます。
制作者の方には申し訳ないのですが、できたら安く仕上げたいという事でプラグイン事そのページに反映する事を無効にするという手段を選びました。
ただ、こちらのCustom CSS & JSでプロ版にしてしまえば、コードごとにそれをそのページで有効にするか、無効にするかが選べるようになります。
今回の方法では、Custom CSS & JSが丸ごと無効になってしまうので、特定のコードだけは生かしたいんだけどなという事には対応できません。その必要性がある時はおとなしくお金を払った方が良いと思います。



